A reviews carousel (or testimonial carousel) is a powerful tool for showcasing customer feedback on your Shopify store’s homepage. It allows you to display dynamic, visually appealing reviews that can significantly enhance customer trust and boost sales. In this guide, we’ll explain what a reviews carousel is, how to add it to your Shopify homepage, and how to optimize it for maximum impact.
What are Reviews Carousel?
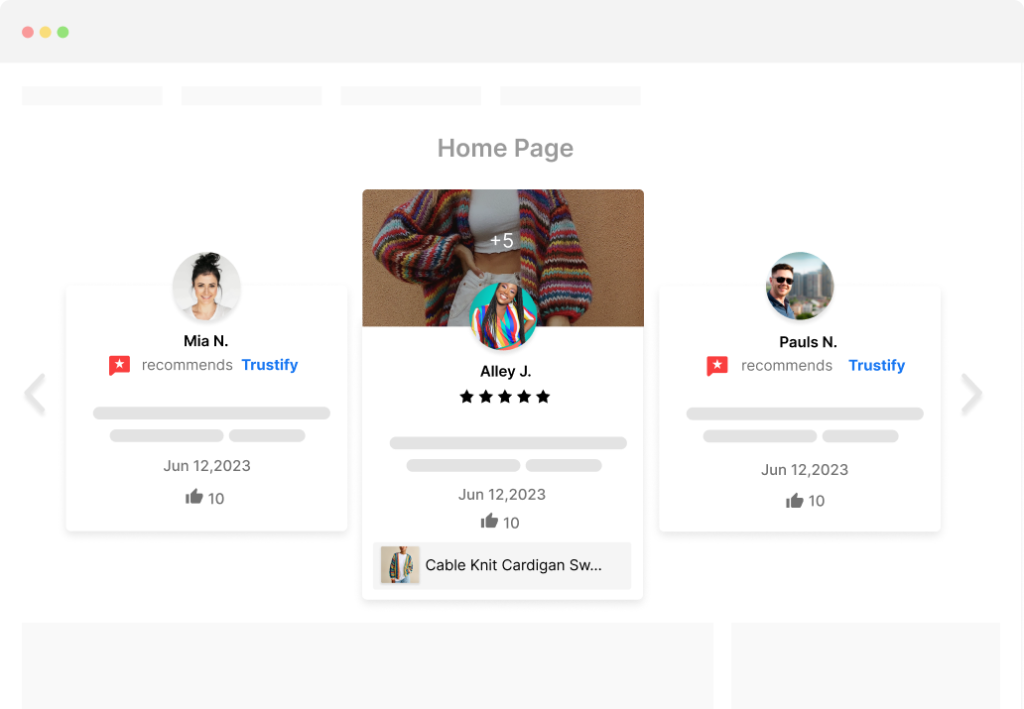
A Reviews Carousel is a feature often found on websites and digital marketing platforms that display customer reviews or testimonials in a rotating, slideshow-like format. This feature is used to showcase positive feedback and build trust with potential customers by highlighting real experiences from existing users.

Key Features of a Reviews Carousel
The following section highlights the key features of a review carousel:
1. Rotating Display
Reviews automatically transition from one to the next at a set interval, creating a seamless viewing experience. Smooth transitions, using effects like fade-in or slide, keep the content dynamic and visually appealing without requiring user interaction. This feature is particularly beneficial for engaging visitors and keeping them on your site longer, thus increasing the chances of conversion.
2. Customization
The carousel can be customized to match the website’s design and branding, including colors, fonts, and styles. It offers layout options like single-column, multi-column, or grid, displaying one or multiple reviews at a time. Administrators can easily manage reviews through a user-friendly interface integrated into the CMS.
3. Navigation Controls
Users can navigate through the reviews manually using arrows or dots, known as pagination indicators, allowing them to browse at their own pace. Some carousels offer pause/play buttons, enabling users to stop the automatic rotation to focus on a particular review. Additionally, swipe gestures are often supported on mobile devices, allowing users to swipe left or right to navigate through the reviews.

4. Rich Media Support
Reviews can include images, such as customer photos or product images, to add visual context to the text. Some carousels support video reviews, allowing customers to share their experiences in a more engaging and personal way. Additionally, star ratings, icons, and other graphical elements can be included to enhance visual appeal and convey information quickly.

5. Responsive Design
The carousel is mobile-friendly and responsive, ensuring it looks good on desktops, tablets, and smartphones. Its layout adapts to different screen sizes and orientations, maintaining usability and readability. Touch-friendly navigation controls make it easy for users on touch-screen devices to interact with the carousel.
Common Types of Carousel Review Widgets
Carousel review widgets allow businesses to display multiple customer reviews in a dynamic, engaging format, enhancing user experience and credibility on their websites.
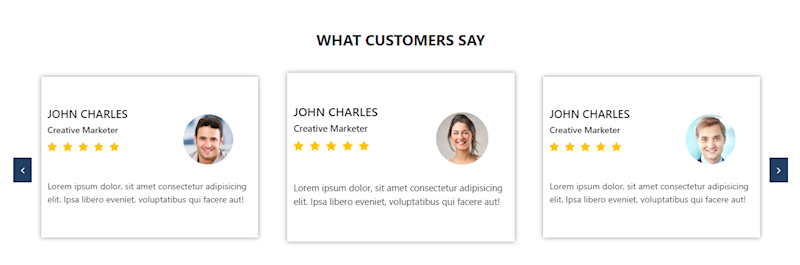
#1 Slider Widget
This widget is one of the most popular ways to organize various client testimonials on a website. The slider layout arranges reviews in a single line, allowing users to navigate through them using arrows or by dragging. The classic layout provides a familiar look, placing the photo and name of the reviewer at the top.

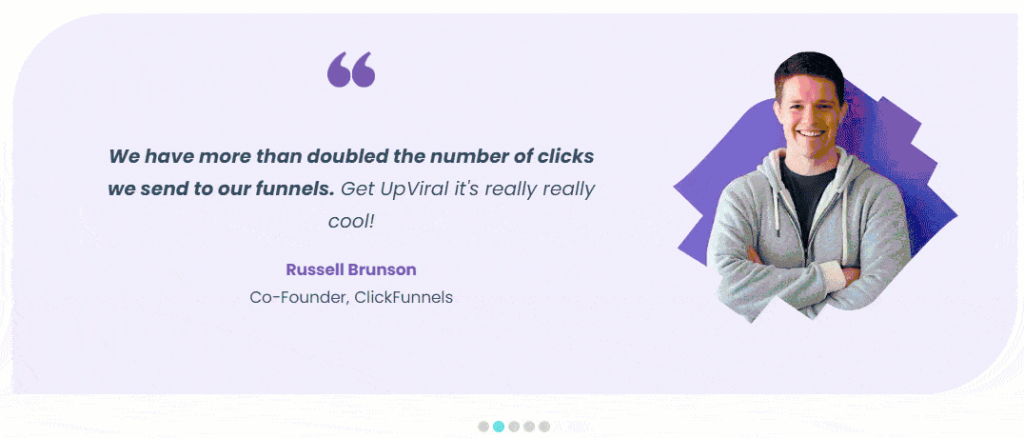
#2 Rotator Widget
This template is ideal for emphasizing significant opinions. Each testimonial will be showcased sequentially with the Single Spotlight Template. The active carousel enables automatic rotation, while users can also navigate through them by dragging or using arrows.

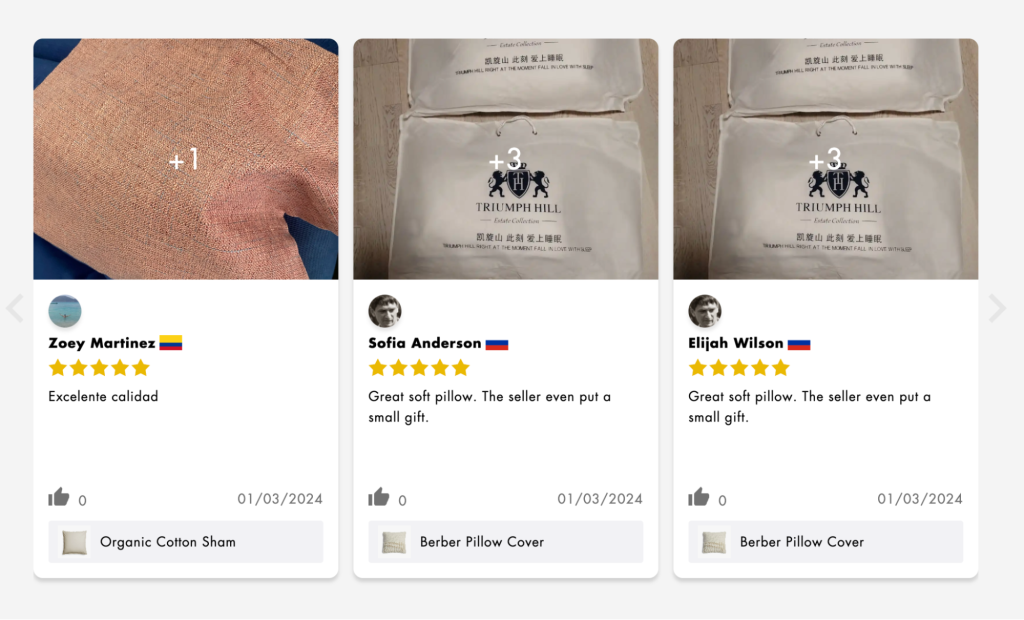
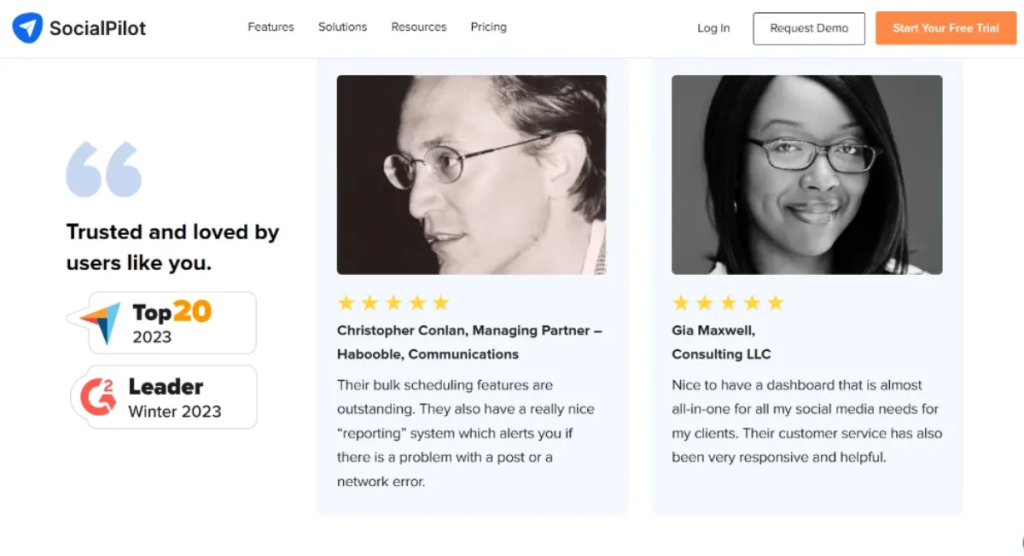
#3 Card Widget
The design of this template is truly striking, featuring larger photos of the authors positioned above the text. This effect makes testimonials resemble postcards. Each testimonial has a background color and a vertical orientation for a polished appearance.

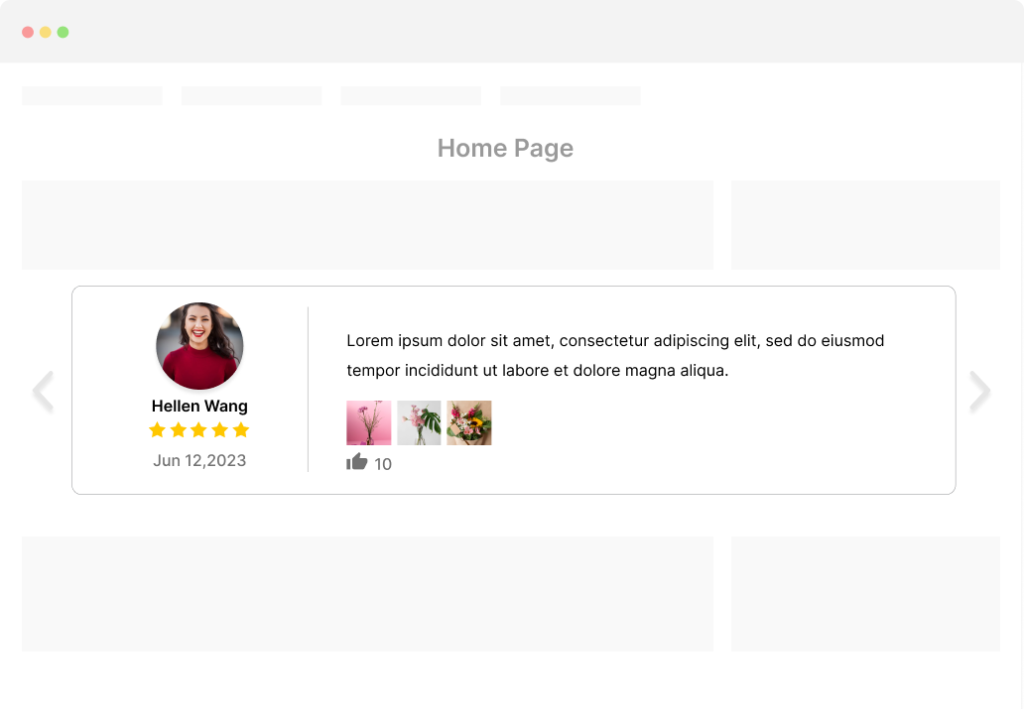
#4 Customer Story Widget
Here, the Single Postcard template of the widget is ideal for showcasing lengthy client testimonials in detail. Its large photo size allows you to display a visual example of the user’s interaction with your product or service. Simply add the photo, and all the author’s information will be neatly placed below the text.

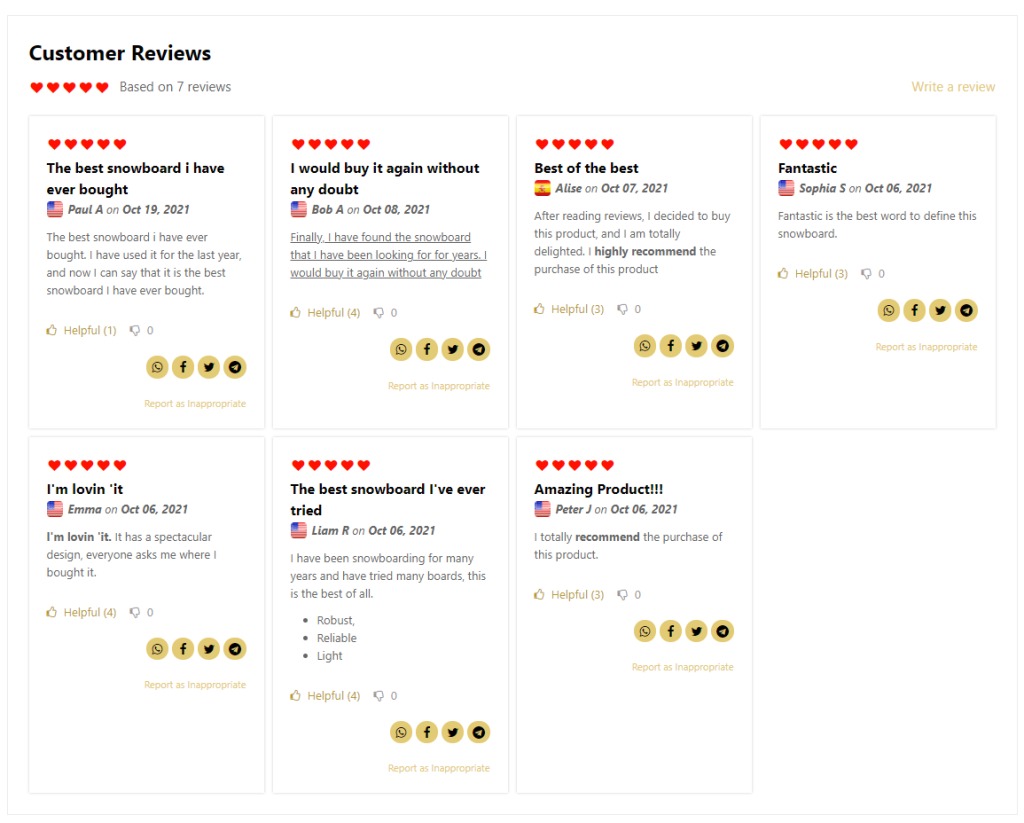
#5 Grid Widget
If you want to showcase numerous testimonials on a single page and impress visitors with the volume, the Tiled Classic template is ideal. It arranges multiple testimonials on one page using a familiar layout. A custom text header adds a finishing touch to the design, making it look polished and complete.

How to Add a Featured Review Carousel to Shopify Stores?
Currently, there are many apps on the market that help you add a featured review carousel to Shopify. However, one of the most user-friendly and easy-to-use apps is Trustify Reviews. Below, I will guide you on how to create a review carousel in Shopify with Trustify Reviews.
Step 1: Install Trustify Reviews App
If you haven’t already, install the Trustify Reviews app from the Shopify App Store.

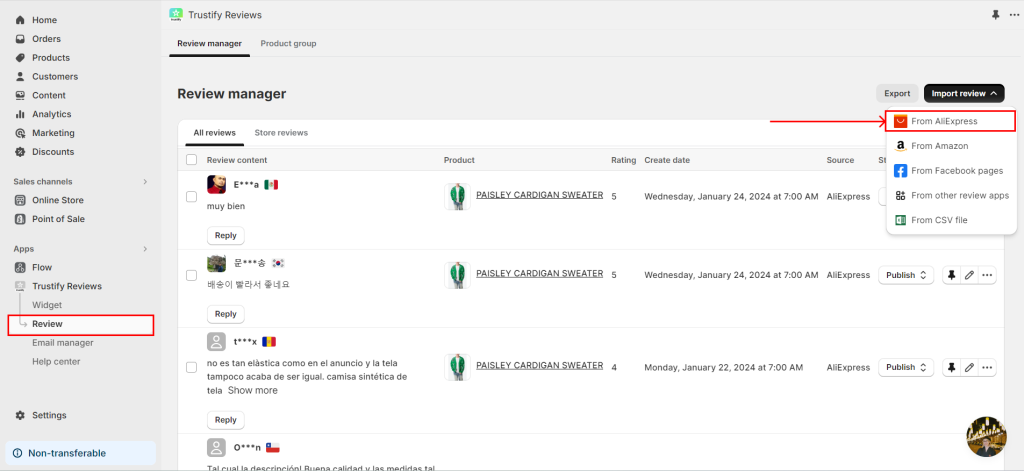
Step 2: Import Reviews
Once the app is installed, import your reviews into Trustify. Follow the detailed instructions provided in the Trustify Reviews knowledge base for importing reviews.
Trustify Reviews supports importing reviews from several platforms. Common sources include:
- Amazon: Import reviews directly from your Amazon product listings.
- AliExpress: Import reviews from AliExpress if you are dropshipping or selling similar products.
- Facebook: Import reviews from your Facebook pages.
- CSV File: You can upload a CSV file containing your reviews. Ensure the file is formatted correctly according to Trustify’s requirements.

Step 3: Add the Review Carousel section
The review carousel features reviews that have been pinned in the Review Manager. To pin a review, navigate to Review Manager and click the pin icon.
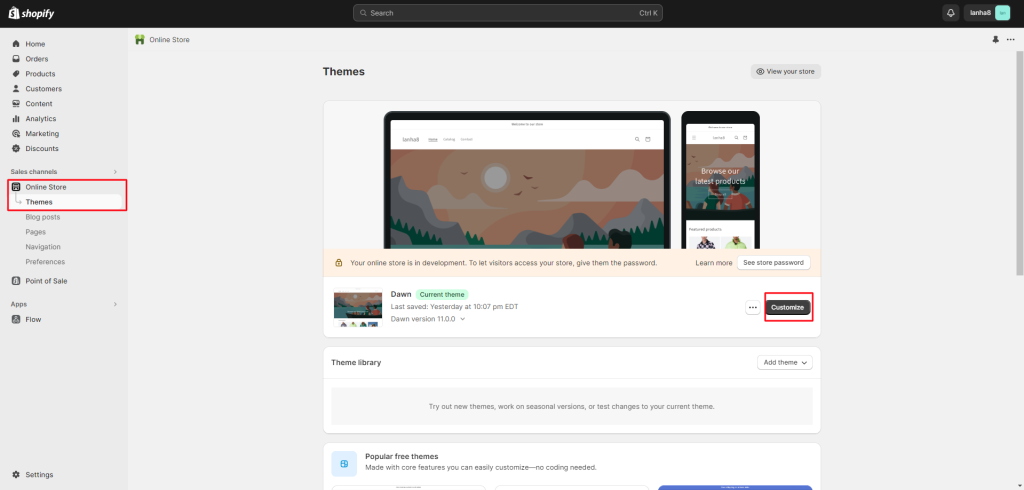
After that, navigate to Online Store > Themes > Customize.

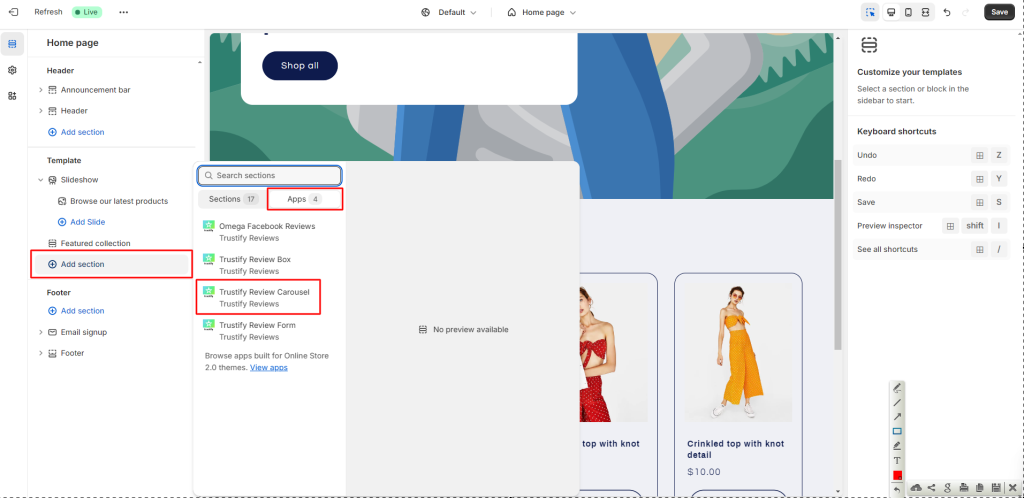
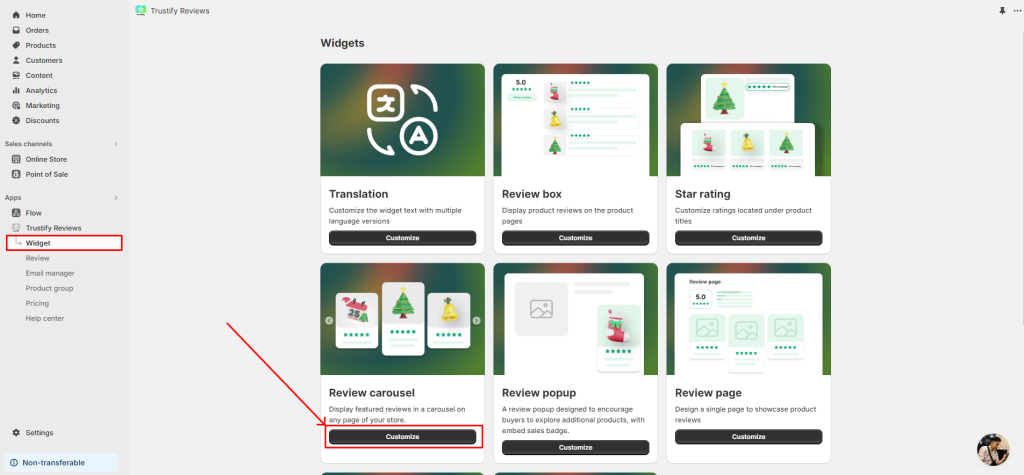
Click on Add section and select Trustify Review Carousel.
Drag the section to your desired position.
To change the position, drag the app section up or down as needed. To hide the review box, click on the eye icon.

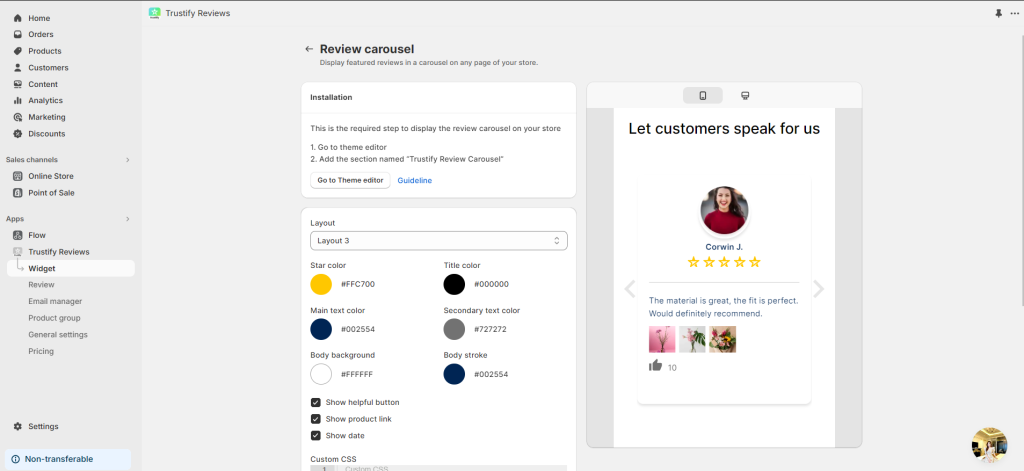
Step 4: Customize the Review Carousel Widget
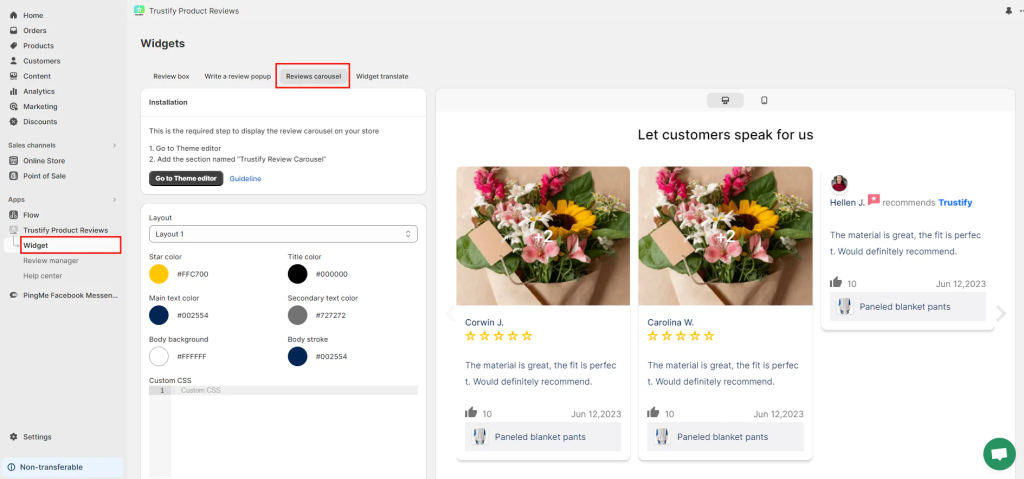
Navigate to the Widget page and open the Review Carousel block.

Finally, set up the star rating.

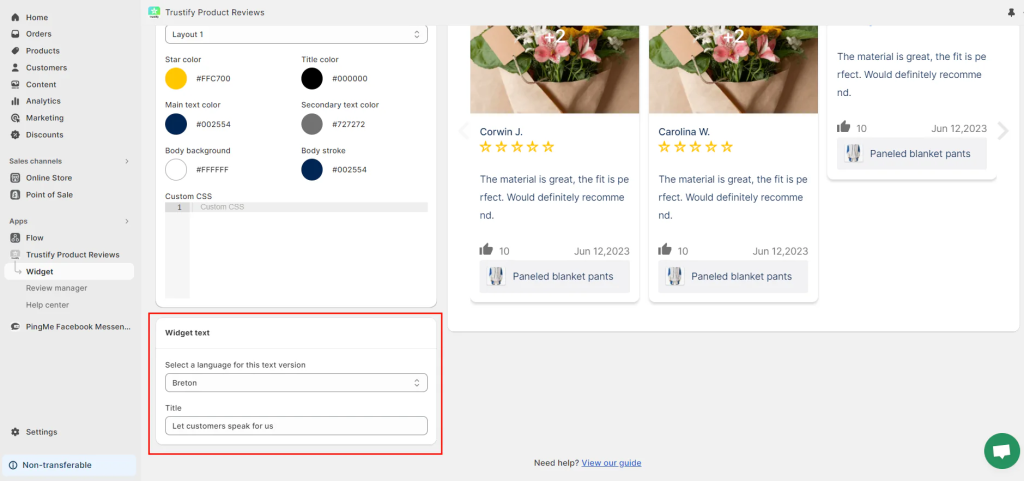
Step 5: Customize the Review Carousel Text
From the Dashboard, navigate to the Widget page and open the Widget Translate tab.

Open the Review Carousel tab and begin setting the text. In this tab, you can customize the Review Carousel title for multiple languages.

You’re all set! To view the changes, open your website in an incognito or private browsing window.

How to Optimize Your Reviews Carousel?
To make your review carousel a true asset on Shopify and other eCommerce platforms, consider these best practices:
Highlight Positive Reviews
Choose reviews that highlight the value of your products and showcase your exceptional customer service. Positive feedback can significantly influence potential customers’ purchasing decisions.
Update Regularly
Keep your carousel updated with fresh reviews to maintain credibility and relevance. Regular updates show that your business is active and consistently receiving feedback from customers.
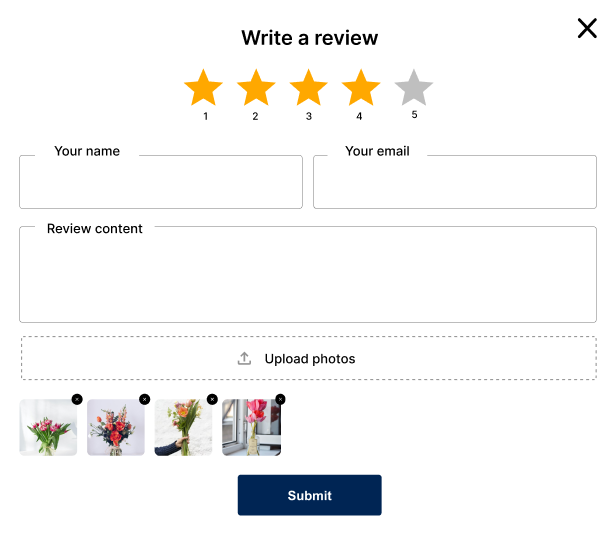
Incorporate Visual Reviews
If the platform supports it, include reviews that feature customer photos or videos. Visual reviews provide a more tangible trust signal and help potential customers visualize the product in real-life scenarios.
Ensure Mobile Responsiveness
As a significant portion of shoppers browse and shop on mobile devices, make sure your review carousel is fully responsive. It should look and function well across all screen sizes to provide a seamless experience for mobile users.
Wrap up
In conclusion, a well-designed review carousel can significantly enhance the credibility and attractiveness of your Shopify or eCommerce platform.
By highlighting positive reviews, regularly updating the carousel with fresh content, incorporating visual reviews, and ensuring mobile responsiveness, you can create a dynamic and trustworthy showcase of customer feedback.
Implementing these best practices will not only improve user experience but also build stronger trust with potential customers, ultimately driving higher engagement and sales.
Learn more: How to Ask for Reviews: 8 Successful Tactics and Examples