Welcome to our Knowledge Base
Manually add codes of the box review and the star ratings for the theme 1.0
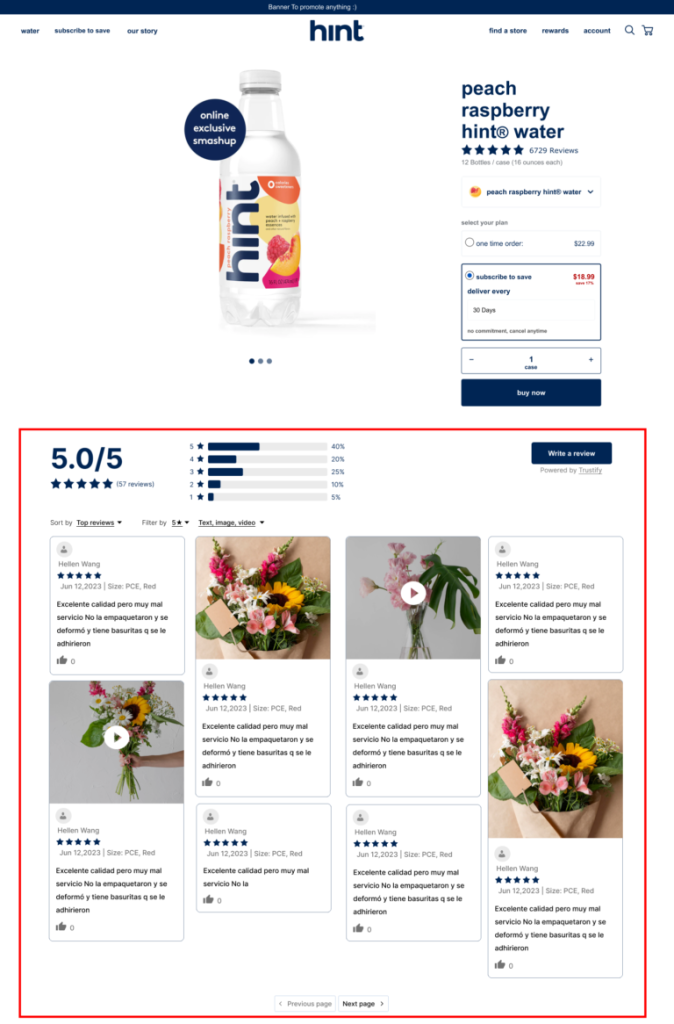
1-Review box

To add codes of Review box, please follow these steps:
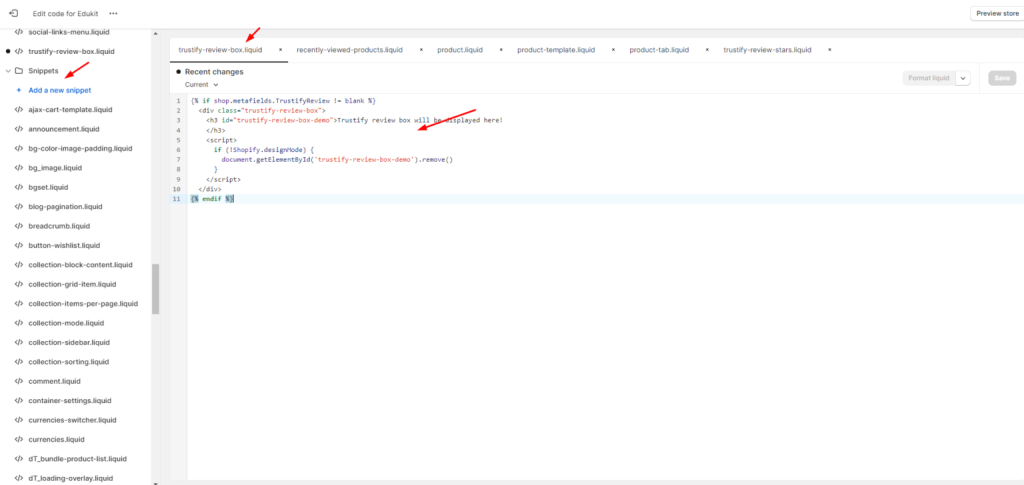
Step 1: Create a new snippet file named trustify-review-box.liquid on the snippets folder

Add this code to the new snippet created
{% if shop.metafields.TrustifyReview != blank %}
<div class="trustify-review-box">
<h3 id="trustify-review-box-demo">Trustify review box will be displayed here!
</h3>
<script>
if (!Shopify.designMode) {
document.getElementById('trustify-review-box-demo').remove()
}
</script>
</div>
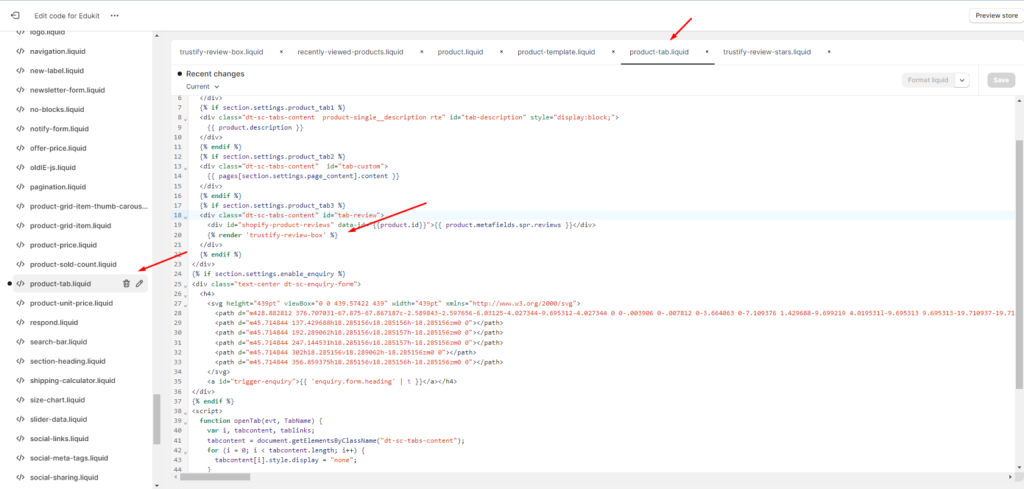
{% endif %}Step 2: Add the display code below to the desired position
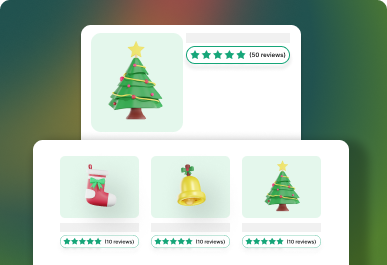
{% render 'trustify-review-box' %}For example:

2- The star ratings

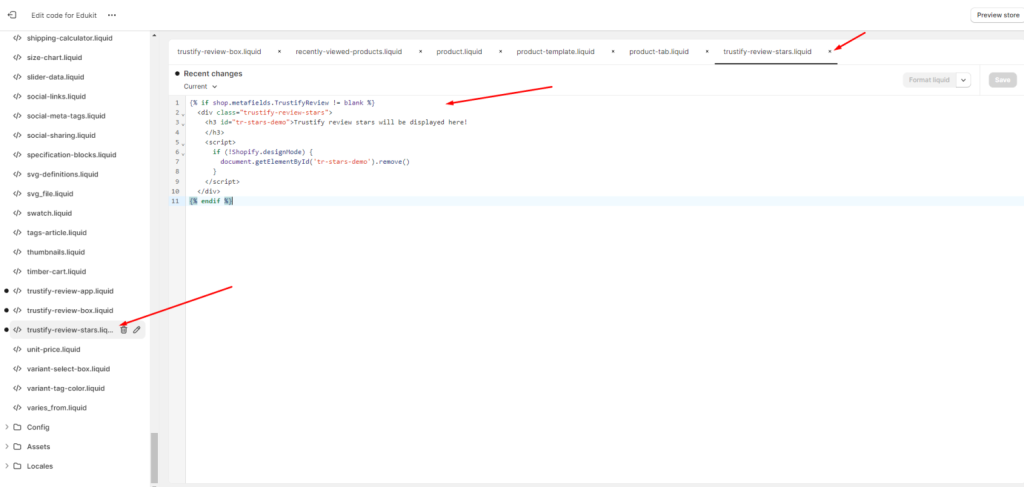
Step 1: Create a new snippet file named trustify-review-stars.liquid on the snippets folder

Add this code to the new snippet created
{% if shop.metafields.TrustifyReview != blank and product and product != empty %}
<div
class="trustify-review-stars"
data-review-type="product"
data-review-avg="{{ product.metafields.tr_reviews_product.review_avg }}"
data-review-count="{{ product.metafields.tr_reviews_product.review_count }}"
>
<h3 id="tr-stars-demo">Trustify review stars will be displayed here!
</h3>
<script>
if (!Shopify.designMode) {
document.getElementById('tr-stars-demo').remove()
}
</script>
</div>
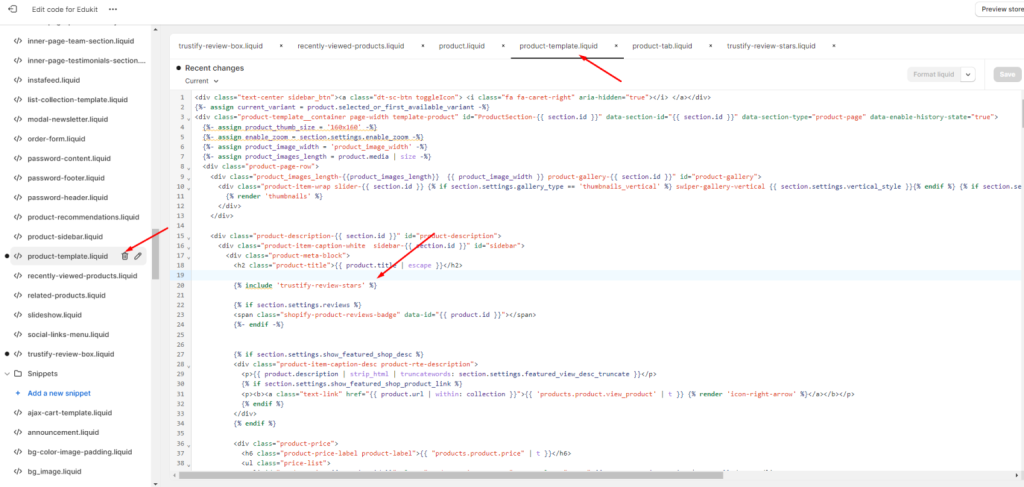
{% endif %}Step 2: Add the display code below to the desired position
{% render 'trustify-review-stars' %}For example:

If you want to display the review widget in a location where you cannot customize it manually, please contact us via live chat or email at [email protected] for developer support. This service is completely free.